Sommaire
Titre 2
Titre 3
Titre 4
Titre 5
Références internes
Ressources
On a préparé un petit modèle excel (Google Sheets) pour vous permettre d’estimer votre budget CRM en fonction de vos besoins et du nombre d’utilisateurs. Rien qu’on ne puisse pas faire sur un coin de table, mais on l’a construit en collaboration avec plusieurs consultants CRM, pour vous permettre de ne rien oublier, et d’avoir […]
Accéder à la ressourceresource_shortcode url="/ressources/simulateur-budget-crm/"Outils
tool_shortcode name="Salesforce"Articles liés
box_shortcode url="/prospection-email/ecrire-email-prospection-parfait/"Images
Toutes les images doivent toujours être importées sur wordpress au format 1440px X 810px.
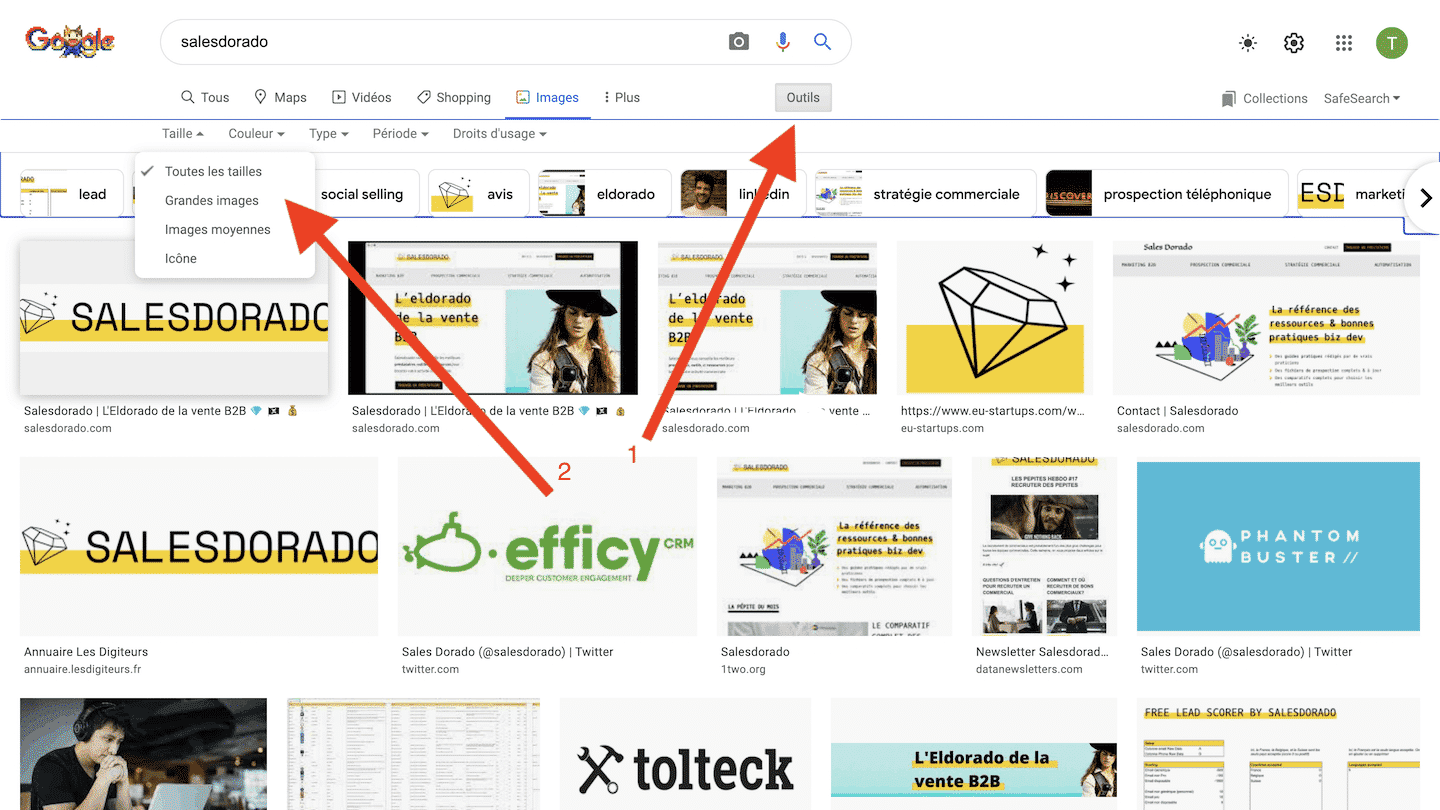
Pour les articles de type “Avis”, il faut trouver une image sur google au format proche de 16 / 9 et avec minimum 1440px de largeur. Pour ça, il suffit de personnaliser la requête.

Pour les autres articles, il faut trouver une image au format proche de 16 / 9 sur unsplash.com puis la redimensionner en 1440X810.
NB: Unsplash propose maintenant des images d’une autre banque d’image (iStock). Ces images ne sont pas ok.
Pour redimensionner une image au format 1440px X 810px:
- Sur Mac OS
- Sur PC
Pour les screenshots, on utilise screely. En particulier, l’extension google chrome de screely.
Les paramètres doivent toujours être:
- Window Type: Plain window (default)
- Window Style: Regular (default)
- Background: Color: transparent
- Padding
- Vertical: 25px
- Horizontal 25px
- Lorsque vous redimensionnez l’image pour qu’elle soit en 1440px de large, il faudra appliquer les 25px de marge (deux fois: droite & gauche). Vous demanderez donc une image de largeur 1390px. La hauteur peut rester libre ici, inutile qu’elle soit exactement de 810px.
NB: Le fait que la hauteur ne soit pas de 810px exactement implique que ces images ne peuvent pas servir d’image à la une pour les articles.
Vidéos Youtube & autres iframe
<figure class="image is-16by9">
<iframe class="has-ratio" style="width:100%;" src="https://www.youtube.com/embed/K04_ffVkaOc" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</figure>Vidéo Loom sur les éléments à changer. Dans l’ordre, il faut:
- Copier coller le code ci-dessus dans l’article
- Récupérer le code embed depuis youtube
- Modifier la partie
<iframe> jusqu'à </iframe>dans le code de l’article avec le code obtenu depuis youtube
- Ajouter la class “has-ratio” à l’iframe:
class="has-ratio"
Blocs
Le conseil Salesdorado
Fonctionne aussi pour:
- L’avis Salesdorado
- Pro tip
- Ce qu’on en pense
- … etc.
<div class="blocTips primary-light"><i class="fa fa-lightbulb-o"></i><span class="title is-5">Le conseil Salesdorado</span> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </div>Le conseil Salesdorado
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Le cadeau Salesdorado
<div class="blocTips info-light"><i class="fa fa-gift"></i><span class="title is-5">Le cadeau Salesdorado</span>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>Le cadeau Salesdorado
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Aller plus loin
<div class="blocTips success-light"><i class="fa fa-book"></i><span class="title is-5">Aller plus loin</span> <ul>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</li>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</li>
</ul> </div>Aller plus loin
- Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua
- Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua
Attention
<div class="blocTips danger-light"><i class="fa fa-exclamation-triangle"></i><span class="title is-5">Attention</span> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </div>Attention
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
BlockQuote
<blockquote><i class="fa fa-quote-left"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</blockquote>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Bloc CTA pour listicle
<div class="blocTips info-light"><span class="title is-5">Essayer ActiveCampaign gratuitement</span>
<p>ActiveCampaign propose un essai gratuit de 14 jours avec accès à toutes les fonctionnalités pour vous faire une bonne idée des possibilités de l'outil.</p>
<div class="buttons "><a class="button is-info is-normal" title="ActiveCampaign" href="/go/activecampaign/" target="_blank" rel="noopener sponsored noreferrer">Essayer ActiveCampaign</a><a class="button is-normal is-info is-outlined internal" title="ActiveCampaign CRM notre avis" href="/crm/comparatif-logiciels-crm-b2b/activecampaign-crm-avis/">Notre avis sur ActiveCampaign</a></div>
</div>ActiveCampaign propose un essai gratuit de 14 jours avec accès à toutes les fonctionnalités pour vous faire une bonne idée des possibilités de l’outil.
Bloc CTA pour review
Pour générer le bloc rapidement et simplement, utiliser ce spreadsheet.
<div class="blocTips info-light">
<span class="title is-5">Essayer Docusign gratuitement</span>
Dosucsign propose un essai gratuit de 14 jours avec accès à toutes les fonctionnalités pour vous faire une bonne idée des possibilités de l'outil.
<div class="buttons "><a class="button is-info is-normal" title="Docusign" href="/go/docusign/" target="_blank" rel="noopener sponsored noreferrer">Essayer Docusign</a></div>
</div>Liens & Boutons
Points importants
- Merci de toujours valider le bon fonctionnement de tous les liens avant de soumettre à relecture. Un plugin comme linkparser ou linkclump peut aider à tester rapidement un article.
- Tous les liens externes doivent avoir l’attribut target=”_blank;” (ouverture dans un nouvel onglet)
- Tous les liens internes doivent être relatifs. Définitions ici.
- Merci de bien remplacer l’URL (href) & le titre du lien (title)
- Si un lien en /go donne une 404, sauf indication contraire, merci de le signaler dans la carte trello correspondante, et de le remplacer par un lien nu
Bouton externe – Lien d’affiliation
<div class="buttons">
<a href="/go/nom-de-la-solution" title="nom de la solution" target="_blank;" rel="sponsored noopener" class="button is-primary external">Nom de la solution</a>
</div>
Bouton externe – Lien nu
<div class="buttons">
<a href="https://lien-vers-la-page-d'accueil-en-français-si-possible" title="nom de la solution" target="_blank;" rel="noopener" class="button is-primary">Nom de la solution</a>
</div>
Bouton interne – Lien vers un article salesdorado
<div class="buttons">
<a href="/lien/vers/larticle" title="nom de l'article" rel="noopener" class="button is-primary is-outlined">Mot ou expression clé associé à l'article ou proche de l'article</a>
</div>
Deux boutons – Externe affiliation & interne
<div class="buttons">
<a href="https://lien-vers-la-page-d'accueil-en-français-si-possible" title="nom de la solution" target="_blank;" rel="noopener" class="button is-primary external">Nom de la solution</a>
<a href="/lien/vers/larticle" title="nom de l'article" rel="noopener" class="button is-primary is-outlined internal">Mot ou expression clé associé à l'article ou proche de l'article</a>
</div>
Deux boutons – Externe Nu & interne
<div class="buttons">
<a href="https://lien-vers-la-page-d'accueil-en-français-si-possible" title="nom de la solution" target="_blank;" rel="noopener" class="button is-primary external">Nom de la solution</a>
<a href="/lien/vers/larticle" title="nom de l'article" rel="noopener" class="button is-primary is-outlined internal">Notre avis sur nom de la solution</a>
</div>
Autre
Icones SVG
Check rond
<svg xmlns='http://www.w3.org/2000/svg' fill='none' viewBox='0 0 24 24' stroke-width='1.5' stroke='#15803d' class='w-5 h-5'>
<path stroke-linecap='round' stroke-linejoin='round' d='M9 12.75 11.25 15 15 9.75M21 12a9 9 0 1 1-18 0 9 9 0 0 1 18 0Z' />
</svg>Check rond plein
<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' fill='#15803d' class='w-5 h-5'>
<path fill-rule='evenodd' d='M2.25 12c0-5.385 4.365-9.75 9.75-9.75s9.75 4.365 9.75 9.75-4.365 9.75-9.75 9.75S2.25 17.385 2.25 12Zm13.36-1.814a.75.75 0 1 0-1.22-.872l-3.236 4.53L9.53 12.22a.75.75 0 0 0-1.06 1.06l2.25 2.25a.75.75 0 0 0 1.14-.094l3.75-5.25Z' clip-rule='evenodd' />
</svg>Check vide
<svg xmlns='http://www.w3.org/2000/svg' fill='none' viewBox='0 0 24 24' stroke-width='1.5' stroke='#15803d' class='w-5 h-5'>
<path stroke-linecap='round' stroke-linejoin='round' d='m4.5 12.75 6 6 9-13.5' />
</svg>Minus rond
<svg xmlns='http://www.w3.org/2000/svg' fill='none' viewBox='0 0 24 24' stroke-width='1.5' stroke='#7f1d1d' class='w-5 h-5'>
<path stroke-linecap='round' stroke-linejoin='round' d='M15 12H9m12 0a9 9 0 1 1-18 0 9 9 0 0 1 18 0Z' />
</svg>Minus rond plein
<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' fill='#7f1d1d' class='w-5 h-5'>
<path fill-rule='evenodd' d='M12 2.25c-5.385 0-9.75 4.365-9.75 9.75s4.365 9.75 9.75 9.75 9.75-4.365 9.75-9.75S17.385 2.25 12 2.25Zm3 10.5a.75.75 0 0 0 0-1.5H9a.75.75 0 0 0 0 1.5h6Z' clip-rule='evenodd' />
</svg>Minus vide
<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' fill='#7f1d1d' class='w-5 h-5'>
<path fill-rule='evenodd' d='M4.25 12a.75.75 0 0 1 .75-.75h14a.75.75 0 0 1 0 1.5H5a.75.75 0 0 1-.75-.75Z' clip-rule='evenodd' />
</svg>Star ratings
Utiliser ce spreadsheet pour récupérer le code (colonne G)
1 / 5
2 / 5
3 / 5
4 / 5
5 / 5
1,5
2,5
3,5
4,5
Score rating
Utiliser ce spreadsheet pour générer le code (Feuille Score – Colonne B)
Logos (pour tableau)
Utiliser ce spreadsheet pour générer le code (Feuille Logo icon generator – Colonne B)
Listes
Check
- Check 1
- Check 2
- …
<h3>Check</h3>
<ul class='icon-check'>
<li>Check 1</li>
<li>CHeck 2</li>
<li>...</li>
</ul>Points forts
- Point fort 1
- Point fort 2
- …
<ul class='points-forts'> <li>Point fort 1</li> <li>Point fort 2</li> <li>...</li> </ul>
Points faibles
- Point faible 1
- Point faible 2
- …
<ul class='points-faibles'>
<li>Point faible 1</li>
<li>Point faible 2</li>
<li>...</li>
</ul>Points forts VS Points faibles
- Point fort 1
- Point fort 2
- …
- Point faible 1
- Point faible 2
- …
<div class='columns'>
<div class='column is-one-half'>
<ul class='points-forts'>
<li>Point fort 1</li>
<li>Point fort 2</li>
<li>...</li>
</ul>
</div>
<div class='column is-one-half'>
<ul class='points-faibles'>
<li>Point faible 1</li>
<li>Point faible 2</li>
<li>...</li>
</ul>
</div>
</div>‘
| Dernière mise à jour le: 31-10-2023 |
Monday |
Pipedrive |
|---|---|---|
|
|
4.6 ( 640 avis ) | 4.2 ( 1693 avis ) |
|
|
4.7 ( 380 avis ) | 4.55 ( 2893 avis ) |
|
|
4.35 ( 127 avis ) | 4 ( 439 avis ) |
| Solution |
Monday |
Pipedrive |
|---|---|---|
| Prix d’entrée | 9€ / mois (Zoho Bigin) | $25/mois (Sales cloud) |
| Tarif pour 2 utilisateurs (usage léger) | 40€ / mois | $50/mois |
| Tarif pour 5 utilisateurs (usage relativement avancé) | 175€ / mois | $150/mois |
| Tarif pour 50 utilisateurs | 31 200€ / an | $7500/mois |